Un site compatible mobile (Mobile-Friendly) a longtemps été considéré comme la cerise sur le gâteau de l’ergonomie web. Il est aujourd’hui un ingrédient essentiel du référencement (SEO) mobile.
Au programme de cet article :
SEO orienté utilisateur (UX)
L’acronyme SEO désigne, à l’origine, l’optimisation pour les moteurs de recherche (Search Engine Optimization). Toutefois, il serait plus juste de parler d’optimisation de l’expérience de recherche (Search Experience Optimization), dans une démarche centrée sur l’expérience utilisateur (UX).
En effet, les critères de référencement Google, de plus en plus qualitatifs, englobent aujourd’hui des notions de pertinence, de confiance et d’interaction, au détriment des techniques artificielles, telles le bourrage de mots clés ou la création aveugle de backlinks (liens entrants).
La compatibilité mobile n’est donc plus reléguée au seul champ de l’ergonomie web – encore trop souvent négligée lors du développement d’un site -, mais devient un critère SEO à part entière : comme l’a annoncé Google en février, gare à ceux qui ne seraient pas prêts le 21 avril 2015…
À partir de cette date, Google jugera si, oui ou non, votre site est compatible mobile. Et ce jour-là, les derniers risquent d’être les premiers… et vice versa !
Votre site est-il compatible mobile ?
SEO mobile ou site compatible mobile… de quoi parle-t-on au juste ? Pour traduire la définition de Moz, “l’optimisation mobile est le processus qui assure que les visiteurs du site depuis appareil mobile aient une expérience optimisée pour cet appareil”. Plutôt vague, non ?
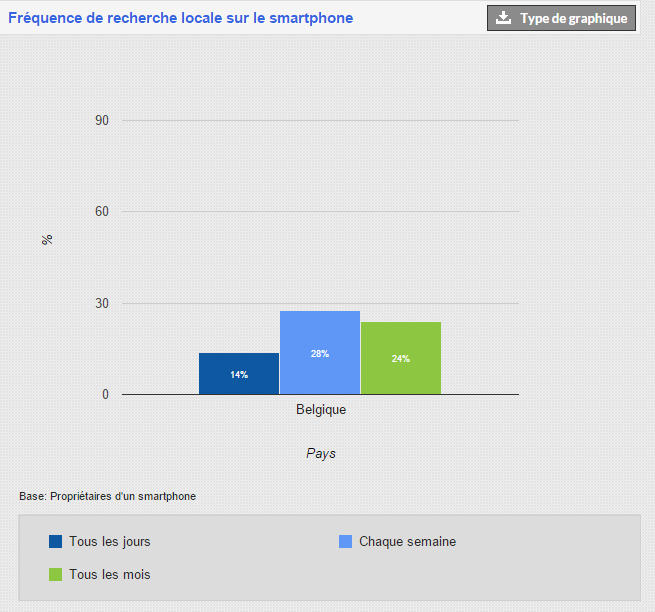
En ergonomie web, le concept ATAWAD dit qu’un site doit pouvoir toucher sa cible “n’importe quand, n’importe où, sur n’importe quel appareil” (Any Time, Any Where, Any Device). Selon les statistiques Mobile Planet (consultées le 9/4/2015), 14% des Belges effectuent une recherche locale tous les jours via Smartphone, 28%, toutes les semaines et 24%, tous les mois. Face à ces chiffres, il peut être intéressant de creuser davantage la définition du “compatible mobile”…
Pour vous aider à y voir plus clair, Google a tout prévu. Depuis quelques mois, la plateforme Google Webmaster Tools analyse la compatibilité mobile de votre site. Cette analyse peut être approfondie avec l’outil de test de compatibilité mobile qui précise les éventuels défauts de conception à corriger en priorité pour être mobile-friendly.
Il existe également des émulateurs mobile, comme Mobile Phone Emulator ou le Responsive Web Design Testing Tool de Matt Kersley, qui vous donnent un aperçu de votre site sur divers appareils.
Les erreurs les plus fréquentes ?
- Fichiers JavaScript, CSS et images bloqués
- Contenu illisible sur mobile (par exemple, Flash)
- Erreurs de redirections et contenu dupliqué
- Chargement trop lent
- Défauts liés au tactile ou Fat finger syndrom “syndrome des gros doigts” (éléments tactiles trop rapprochés, pop-up difficile à fermer,…)
Votre site n’est pas compatible mobile ?
Dans une stratégie de quick win, appliquez d’abord les recommandations fournies par les Google Webmaster Tools. Le mini-site de Google vous aide à identifier et à résoudre les erreurs les plus fréquentes. Si vous envisagez la création ou une refonte complète de votre site, 3 configurations Mobile-Friendly s’offrent à vous :
- Le Responsive Web Design (RWD) : une seule URL pour le mobile et le desktop, et un seul code HTML. Le contenu est adapté et redimensionné à l’aide des media queries (requêtes de media) dans les feuilles de style CSS.
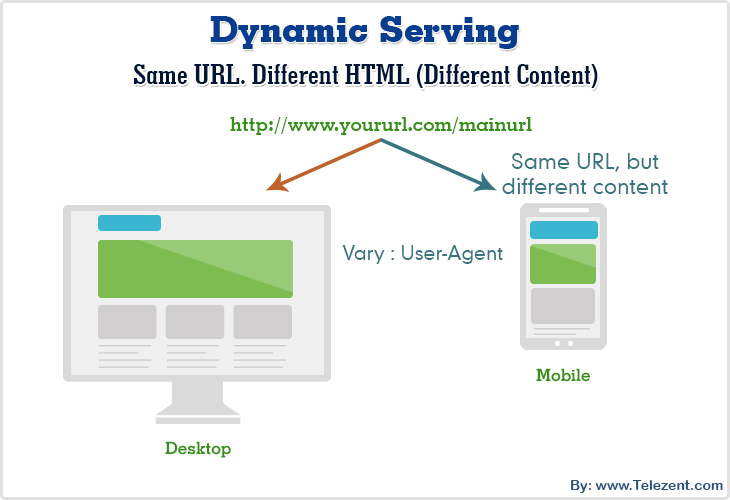
- Le Dynamic Serving : une seule URL pour le mobile et le desktop, mais code HTML adapté selon le User-Agent. Le serveur détecte le type d’appareil de l’utilisateur et lui présente un modèle, en fournissant uniquement le code nécessaire à cet appareil.
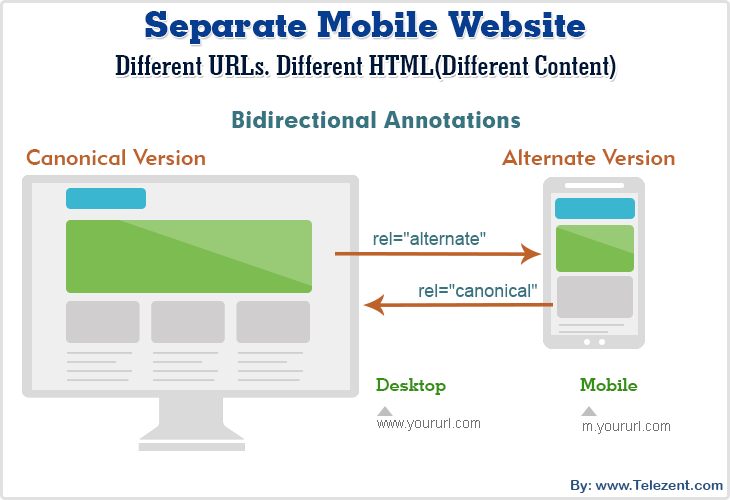
- Un site mobile dédié : souvent via l’utilisation d’un sous-domaine, du type m.nomdusite.com. Votre système détecte les mobinautes et les redirige vers le site optimisé pour mobile.
Votre choix dépendra à la fois de vos exigences business (coût, temps, ressources humaines) et des besoins de votre utilisateur.
Vous souhaitez monitorer l’impact du SEO mobile dans les semaines qui suivent le 21 avril ? Demandez-nous un audit de référencement.
Sandra SMETS | Digital Campaign Manager – Clef2web